Sidebar là gì? Đó không chỉ đơn thuần là một phần của giao diện web, mà còn là một yếu tố thiết yếu trong việc tối ưu hóa trải nghiệm người dùng. Với vai trò cung cấp thông tin bổ sung và điều hướng dễ dàng, sidebar đã trở thành một công cụ mạnh mẽ trong thiết kế giao diện web hiện đại.
Sidebar là gì: Định nghĩa và vai trò trong thiết kế web

Sidebar là gì: Định nghĩa và vai trò trong thiết kế web
Sidebar, hay thanh bên, được định nghĩa là một vùng chứa thông tin bổ sung xuất hiện ở bên cạnh nội dung chính trên trang web hoặc ứng dụng. Nó không chỉ đóng vai trò như một bộ phận hỗ trợ cho nội dung chính, mà còn giúp người dùng dễ dàng tìm kiếm thông tin cần thiết mà không cần phải lướt qua toàn bộ nội dung.
Định nghĩa cơ bản về Sidebar
Sidebar thường được đặt ở bên trái hoặc bên phải của nội dung chính, với mục đích chính là tạo ra một không gian riêng biệt để hiển thị các thông tin liên quan nhưng không làm gián đoạn luồng đọc chính. Sidebar có thể bao gồm nhiều loại nội dung khác nhau như menu điều hướng, bài viết nổi bật, quảng cáo, hoặc các nút chia sẻ mạng xã hội.
Cách bố trí này mang lại sự tiện lợi cho người dùng, giúp họ nhanh chóng tìm thấy thứ họ đang cần mà không mất quá nhiều thời gian. Việc tổ chức thông tin một cách hợp lý trong sidebar cũng phản ánh sự chuyên nghiệp và chăm sóc chi tiết mà nhà thiết kế muốn gửi tới người dùng.
Vai trò của Sidebar trong trải nghiệm người dùng
Sidebar có một vai trò quan trọng trong thiết kế web hiện đại. Không chỉ đơn thuần là một công cụ điều hướng, nó còn giúp cải thiện trải nghiệm người dùng bằng cách tổ chức thông tin và tăng cường khả năng tương tác. Một sidebar được thiết kế tốt có thể làm cho người dùng cảm thấy thuận tiện hơn khi duyệt web, từ đó giữ chân họ lâu hơn trên trang.
Nó cũng cung cấp một không gian linh hoạt để giới thiệu các yếu tố phụ trợ như quảng cáo hay thông tin liên hệ, tạo thêm cơ hội cho việc tương tác giữa người dùng và website. Nhờ vào tính năng này, sidebar không chỉ phục vụ cho người dùng mà còn góp phần tăng cường hiệu quả tiếp thị cho các doanh nghiệp.
Phân loại Sidebar: Các loại Sidebar phổ biến và ứng dụng
Sidebar không chỉ đơn giản và thống nhất mà có rất nhiều loại khác nhau tùy thuộc vào nhu cầu và mục đích sử dụng. Hiểu được các loại sidebar này sẽ giúp nhà thiết kế chọn lựa đúng hướng đi cho dự án của mình.
Sidebar cố định (Fixed Sidebar)
Một trong những loại sidebar phổ biến nhất là sidebar cố định. Loại này được thiết kế để luôn hiển thị ở cùng một vị trí trên màn hình, ngay cả khi người dùng cuộn trang xuống. Điều này rất hữu ích cho các liên kết điều hướng chính, giúp cho việc tìm kiếm thông tin trở nên dễ dàng hơn.
Tuy nhiên, điểm hạn chế của sidebar cố định là nó có thể chiếm quá nhiều không gian màn hình, đặc biệt là trên các thiết bị di động. Do đó, nhà thiết kế cần cân nhắc kỹ lưỡng về kích thước và vị trí để đảm bảo rằng nó không làm mất đi trải nghiệm người dùng.
Sidebar cuộn (Scrolling Sidebar)
Ngược lại với sidebar cố định, sidebar cuộn di chuyển cùng với nội dung chính khi người dùng cuộn trang. Điều này giúp tiết kiệm không gian mà vẫn đảm bảo tính khả dụng. Sidebar cuộn thích hợp cho các website có lượng thông tin lớn mà không muốn làm người dùng bị phân tâm.
Loại sidebar này có thể được thiết kế với chiều cao cố định và chỉ hiển thị một phần nội dung. Khi người dùng cuộn xuống, sidebar vẫn theo kịp nội dung chính, tạo ra sự liên kết chặt chẽ giữa chúng.
Sidebar mở rộng (Expanding Sidebar)
Sidebar mở rộng là một giải pháp tuyệt vời cho các không gian hạn chế. Ban đầu, nó chỉ hiển thị một phần nhỏ, nhưng khi người dùng click vào, nó có thể mở rộng để hiển thị toàn bộ nội dung. Kiểu thiết kế này giúp giữ cho giao diện gọn gàng và sạch sẽ, đồng thời đảm bảo rằng người dùng có thể truy cập thông tin khi cần.
Điều này rất phù hợp cho các website có nhiều thông tin phụ, nơi mà không phải tất cả đều cần phải được hiển thị cùng lúc. Việc mở rộng sidebar cũng tạo cảm giác thú vị cho người dùng, khiến họ muốn khám phá nhiều hơn.
Lợi ích của việc sử dụng Sidebar trong thiết kế giao diện người dùng
Sidebar mang lại nhiều lợi ích cho việc thiết kế giao diện người dùng. Từ việc cải thiện khả năng điều hướng đến nâng cao trải nghiệm tổng thể, sidebar đóng vai trò không thể thiếu trong bất kỳ website nào.
Cải thiện khả năng điều hướng
Một trong những lợi ích lớn nhất của việc sử dụng sidebar là khả năng điều hướng tốt hơn. Ngay khi người dùng truy cập vào website, họ có thể dễ dàng tìm thấy các mục tiêu cần thiết mà không cần phải lướt qua hàng loạt thông tin. Điều này tạo ra một trải nghiệm liền mạch và nâng cao sự hài lòng của người dùng.
Sidebar có thể cung cấp một bảng điều khiển rõ ràng với các liên kết đến các phần khác nhau của trang, giúp người dùng nhanh chóng di chuyển đến nơi họ cần. Điều này đặc biệt quan trọng đối với các website có khối lượng nội dung lớn, nơi mà người dùng có thể dễ dàng bị lạc lối nếu không có một hệ thống điều hướng hợp lý.
Tổ chức nội dung hiệu quả
Với một lượng thông tin ngày càng gia tăng, việc tổ chức nội dung trở thành một thách thức lớn đối với các nhà thiết kế. Sidebar giúp giải quyết vấn đề này bằng cách cho phép nhóm và phân loại thông tin một cách logic và dễ hiểu.
Chẳng hạn, một blog có thể sử dụng sidebar để hiển thị các danh mục bài viết, bài viết nổi bật hoặc thậm chí cả các bài viết liên quan. Điều này không chỉ làm cho người dùng dễ dàng tìm kiếm thông tin mà còn khuyến khích họ khám phá thêm nhiều nội dung mới.
Tăng cường khả năng tương tác
Sidebar cũng có thể tích hợp các yếu tố tương tác như form đăng ký, bình luận, hoặc các nút chia sẻ mạng xã hội. Điều này thúc đẩy sự tương tác giữa người dùng và website, tăng cường khả năng giữ chân khách hàng.
Việc cho phép người dùng tương tác một cách dễ dàng với sidebar có thể tạo ra cơ hội tốt cho việc thu thập dữ liệu người dùng, giúp chủ sở hữu website có cái nhìn sâu sắc hơn về nhu cầu và sở thích của khách hàng.
Cách thiết kế Sidebar hiệu quả và thu hút người dùng

Cách thiết kế Sidebar hiệu quả và thu hút người dùng
Thiết kế sidebar không chỉ đơn thuần là việc lựa chọn màu sắc hay hình ảnh mà còn bao gồm nhiều yếu tố khác nhau để tạo ra một sản phẩm hoàn chỉnh và hiệu quả.
Sử dụng màu sắc và font chữ hợp lý
Màu sắc và font chữ là hai yếu tố cực kỳ quan trọng trong việc thu hút sự chú ý của người dùng. Một sidebar có màu sắc hài hòa với tổng thể website sẽ tạo ra sự đồng nhất và chuyên nghiệp.
Font chữ cũng cần phải rõ ràng và dễ đọc, tránh những kiểu chữ quá phức tạp hoặc khó hiểu. Chọn lựa màu sắc có độ tương phản tốt cũng giúp người dùng dễ dàng xác định được các liên kết và thông tin quan trọng.
Tối ưu hóa không gian
Khi thiết kế sidebar, việc tối ưu hóa không gian là rất quan trọng. Nhà thiết kế nên cân nhắc về cách tổ chức nội dung, sử dụng các biểu tượng thay vì văn bản dài dòng, và chỉ hiển thị những thông tin thực sự cần thiết.
Một sidebar gọn gàng và ngăn nắp không chỉ giúp người dùng dễ dàng tìm kiếm thông tin mà còn làm cho giao diện website trở nên hấp dẫn hơn.
Tương tác và phản hồi người dùng
Một sidebar hiệu quả không chỉ cần phải đẹp mắt mà còn phải dễ dàng tương tác. Cung cấp các phản hồi tức thì khi người dùng tương tác với sidebar như hover effect hoặc click effect sẽ tạo ra một trải nghiệm thú vị hơn.
Thêm vào đó, việc cho phép người dùng cá nhân hóa sidebar cũng là một ý tưởng tuyệt vời. Ví dụ, người dùng có thể chọn những mục họ muốn hiển thị nhiều hơn hoặc ẩn bớt những mục không cần thiết, từ đó nâng cao sự thoải mái khi sử dụng.
Tối ưu hóa Sidebar cho trải nghiệm người dùng tốt nhất
Để sidebar phát huy hết giá trị của nó, việc tối ưu hóa cho trải nghiệm người dùng là điều không thể thiếu.
Tối ưu hóa cho thiết bị di động
Ngày nay, với xu hướng sử dụng di động ngày càng gia tăng, việc tối ưu hóa sidebar cho các thiết bị nhỏ là vô cùng quan trọng. Sidebar có thể được thu gọn hoặc ẩn đi để không làm che khuất nội dung chính.
Các nhà thiết kế cũng nên xem xét việc sử dụng các menu hamburger hoặc các biểu tượng để lưu trữ các liên kết quan trọng, giúp người dùng dễ dàng truy cập mà không làm mất đi không gian của nội dung chính.
Kiểm tra khả năng sử dụng
Kiểm tra A/B testing là một phương pháp hiệu quả để đảm bảo rằng sidebar hoạt động hiệu quả. So sánh giữa các phiên bản khác nhau có thể giúp bạn tìm ra thiết kế tối ưu nhất cho người dùng.
Ngoài ra, thử nghiệm người dùng cũng là cách tuyệt vời để thu thập phản hồi và cải thiện thiết kế. Qua những phản hồi này, bạn có thể điều chỉnh thiết kế của sidebar sao cho hợp lý và đáp ứng được nhu cầu của người dùng.
Theo dõi và phân tích dữ liệu
Cuối cùng, việc theo dõi và phân tích dữ liệu người dùng là rất cần thiết để đánh giá hiệu quả của sidebar. Sử dụng các công cụ phân tích web để theo dõi hành vi của người dùng có thể giúp bạn hiểu rõ hơn về cách người dùng tương tác với sidebar.
Điều này không chỉ giúp bạn cải thiện trải nghiệm người dùng mà còn tạo cơ hội cho việc tối ưu hóa nội dung và chiến lược tiếp thị trong tương lai.
Ví dụ minh họa về các Sidebar được thiết kế chuyên nghiệp
Có rất nhiều ví dụ điển hình về sidebar được thiết kế chuyên nghiệp mà chúng ta có thể tham khảo. Những ví dụ này không chỉ thể hiện tính sáng tạo mà còn thể hiện cách mà sidebar có thể được sử dụng hiệu quả trong từng loại website.
Blog cá nhân
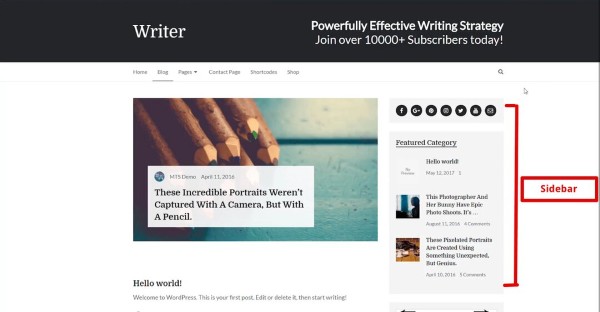
Nhiều blog cá nhân sử dụng sidebar để hiển thị các bài viết nổi bật, thông tin tác giả, và các liên kết mạng xã hội. Một sidebar được thiết kế tốt có thể tạo ra sự kết nối giữa người đọc và tác giả, đồng thời khuyến khích người đọc khám phá thêm nhiều nội dung mới.
Trang thương mại điện tử
Trong lĩnh vực thương mại điện tử, sidebar thường chứa các danh mục sản phẩm, sản phẩm được đề xuất, và các khuyến mãi hấp dẫn. Việc sử dụng sidebar trong trường hợp này không chỉ giúp người dùng dễ dàng tìm kiếm sản phẩm mà còn đẩy mạnh khả năng chuyển đổi.
Trang web tin tức
Các trang web tin tức thường sử dụng sidebar để hiển thị thông tin nổi bật, các chuyên mục tin tức, và quảng cáo. Đây là một cách hiệu quả để giữ người đọc quay lại và theo dõi những tin tức mới nhất.
Ứng dụng Sidebar trong các nền tảng thiết kế web phổ biến (ví dụ: WordPress)

WordPress
Sidebar thường được sử dụng rộng rãi trong các nền tảng thiết kế web như WordPress. Việc tích hợp sidebar trong WordPress không chỉ dễ dàng mà còn mang lại nhiều lợi ích cho người dùng.
Tính linh hoạt trong thiết kế
WordPress cho phép người dùng tùy chỉnh sidebar theo ý muốn, từ việc thêm widget đến việc thay đổi cấu trúc nội dung. Người dùng có thể dễ dàng kéo thả các phần tử mà họ muốn hiển thị trong sidebar, từ danh sách bài viết đến các nút chia sẻ mạng xã hội.
Tích hợp plugin
Nhiều plugin trên WordPress cũng hỗ trợ việc tối ưu hóa sidebar. Các plugin này giúp người dùng dễ dàng thêm các tính năng mới vào sidebar mà không cần phải có kiến thức lập trình chuyên sâu. Điều này tạo ra sự thuận tiện cho mọi người dùng, từ người mới bắt đầu cho đến những nhà phát triển kinh nghiệm.
Hỗ trợ SEO
Sidebar cũng có thể đóng vai trò quan trọng trong việc tối ưu hóa SEO cho website. Bằng cách sử dụng các liên kết nội bộ trong sidebar, bạn có thể giúp tăng cường khả năng tìm kiếm và xếp hạng của website trên các công cụ tìm kiếm. Việc đưa ra các liên kết đến các bài viết hoặc trang khác trong sidebar cũng có thể giúp tăng thời gian người dùng lưu lại trên trang, từ đó nâng cao khả năng tương tác.
Các công cụ và kỹ thuật thiết kế Sidebar hiện đại
Trong thế giới thiết kế web hiện đại, có rất nhiều công cụ và kỹ thuật giúp tối ưu hóa sidebar một cách hiệu quả. Việc nắm bắt và áp dụng những công cụ này có thể giúp các nhà thiết kế nâng cao chất lượng sản phẩm của mình.
Công cụ thiết kế
Có nhiều công cụ thiết kế UX/UI như Figma, Sketch hay Adobe XD giúp người dùng dễ dàng tạo ra các mockup cho sidebar. Những công cụ này không chỉ giúp tạo ra các thiết kế đẹp mắt mà còn cho phép người dùng thử nghiệm và nhận phản hồi trước khi triển khai thực tế.
Sử dụng CSS và JavaScript
Sử dụng CSS để tạo ra các hiệu ứng trực quan cho sidebar cũng là một cách hiệu quả để thu hút sự chú ý của người dùng. Kết hợp với JavaScript, bạn có thể tạo ra các sidebar tương tác, chẳng hạn như sidebar mở rộng hay sidebar ẩn.
Các framework hỗ trợ
Nhiều framework như Bootstrap hay Tailwind CSS cung cấp các mẫu và component cho sidebar, giúp tiết kiệm thời gian thiết kế. Bạn chỉ cần tùy chỉnh những mẫu có sẵn để phù hợp với phong cách và yêu cầu của dự án.
Xu hướng thiết kế Sidebar mới nhất và dự đoán tương lai
Thiết kế sidebar cũng không ngừng tiến hóa theo thời gian. Có rất nhiều xu hướng mới nổi lên trong năm gần đây, và dự đoán trong tương lai, chúng ta sẽ thấy nhiều thay đổi đáng chú ý.
Xu hướng tối giản
Tối giản là một xu hướng đang được ưa chuộng trong thiết kế web hiện đại. Nhiều designer đang chuyển sang sử dụng các sidebar đơn giản, chỉ hiển thị thông tin thiết yếu nhằm giảm thiểu sự phân tâm cho người dùng.
Tương tác thông minh
Tương tác thông minh sẽ trở thành một phần thiết yếu trong thiết kế sidebar trong tương lai. Ví dụ, sidebar có thể tự động thay đổi nội dung dựa trên hành vi của người dùng, tạo ra những trải nghiệm cá nhân hóa hơn.
Thiết kế đáp ứng
Với sự gia tăng sử dụng thiết bị di động, thiết kế sidebar đáp ứng sẽ trở nên ngày càng quan trọng. Sidebar không chỉ cần phải hiển thị tốt trên các màn hình lớn mà còn phải hoạt động mượt mà trên các thiết bị di động.
Khắc phục sự cố thường gặp khi thiết kế và sử dụng Sidebar

Khắc phục sự cố thường gặp khi thiết kế và sử dụng Sidebar
Nhà thiết kế sẽ gặp phải một số thách thức khi thiết kế sidebar. Tuy nhiên, những vấn đề này hoàn toàn có thể được khắc phục nếu biết hướng đi đúng.
Quá tải thông tin
Một trong những vấn đề thường gặp nhất là quá tải thông tin trong sidebar. Để khắc phục điều này, hãy chắc chắn rằng bạn chỉ hiển thị những thông tin cốt lõi và cần thiết. Sử dụng các mục phân loại và nhóm để tổ chức thông tin một cách hợp lý.
Thiết kế không thân thiện
Sidebar cần phải có một giao diện thân thiện và dễ sử dụng. Nếu không, người dùng có thể cảm thấy khó khăn trong việc tìm kiếm thông tin. Hãy tập trung vào việc tạo ra một thiết kế trực quan, dễ hiểu và dễ tương tác.
Không tối ưu cho thiết bị di động
Đừng quên tối ưu hóa sidebar cho các thiết bị di động. Điều này không chỉ giúp người dùng dễ dàng truy cập mà còn tạo ra những trải nghiệm tốt hơn cho họ. Đảm bảo rằng sidebar có thể hiển thị tốt trên mọi kích thước màn hình.
Kết luận
Sidebar là một thành phần thiết kế web quan trọng, góp phần đáng kể vào trải nghiệm người dùng và hiệu quả của website. Với nhiều loại hình và ứng dụng đa dạng, sidebar không chỉ giúp tổ chức thông tin một cách hiệu quả mà còn tối ưu hóa khả năng điều hướng.
Việc thiết kế và tối ưu hóa sidebar cần phải được thực hiện một cách cẩn thận, thông minh và sáng tạo để đảm bảo mang lại trải nghiệm tốt nhất cho người dùng. Hy vọng rằng bài viết này đã cung cấp cho bạn những cái nhìn sâu sắc về sidebar và giúp bạn áp dụng nó một cách hiệu quả trong dự án của mình.
