Trong thế giới công nghệ hiện đại, việc hiểu rõ về các thành phần giao diện người dùng (UI) trở nên cực kỳ quan trọng. Một trong những thành phần đó chính là toolbar. Vậy toolbar là gì? Bài viết này sẽ giúp bạn có cái nhìn tổng quan về toolbar, từ định nghĩa, chức năng đến các loại toolbar phổ biến mà chúng ta thường gặp trong cuộc sống hàng ngày.
Giới thiệu chung về toolbar

Toolbar là gì?
Để bắt đầu, chúng ta cần tìm hiểu khái niệm cơ bản về toolbar. Toolbar, hay còn gọi là thanh công cụ, là một phần của giao diện người dùng đồ họa (GUI), thường hiển thị dưới dạng một hàng hoặc cột với các nút, biểu tượng hoặc menu chứa các lệnh và chức năng thường được sử dụng. Nhờ toolbar, người dùng có thể điều hướng ứng dụng nhanh chóng và hiệu quả hơn mà không cần phải tìm kiếm trong những menu phức tạp.
Định nghĩa chi tiết toolbar
Khái niệm toolbar có thể được chia thành hai phần: phần “tool” (công cụ) và phần “bar” (thanh). Trong ngữ cảnh công nghệ, toolbar là thanh chứa các công cụ thường dùng cho phép người dùng dễ dàng truy cập vào các chức năng mà họ cần.
Một ví dụ điển hình có thể thấy là trong trình duyệt web, toolbar bao gồm các nút để điều hướng trang, quản lý bookmark hay thậm chí là tích hợp các tiện ích mở rộng. Trong khi đó, tại các ứng dụng văn phòng như Microsoft Word hay Excel, toolbar cung cấp các công cụ định dạng văn bản, chèn hình ảnh và nhiều chức năng khác.
Sự khác biệt giữa toolbar và các giao diện khác
Khi nhắc đến giao diện người dùng, chúng ta thường nghe đến các thuật ngữ như taskbar, menu và ribbon. Tuy nhiên, toolbar có sự khác biệt rõ rệt so với các thành phần này. Taskbar là nơi hiển thị các ứng dụng đang hoạt động trên hệ thống, cho phép người dùng dễ dàng chuyển đổi giữa chúng, trong khi menu thường chứa các tùy chọn ẩn không thể hiện trực tiếp trên giao diện. Ribbon, ngược lại, thường nhóm các công cụ theo từng tab, nhưng đôi khi lại gây khó khăn cho người dùng trong việc tìm kiếm công cụ mà họ cần.
Tầm quan trọng của toolbar trong môi trường máy tính
Toolbar đóng vai trò rất lớn trong việc nâng cao trải nghiệm người dùng (UX/UI). Với sự hiện diện của toolbar, người dùng không chỉ tiết kiệm thời gian và công sức trong việc thao tác mà còn cảm thấy thoải mái hơn khi sử dụng ứng dụng. Khả năng tùy chỉnh toolbar theo nhu cầu cá nhân cũng góp phần làm tăng khả năng tương tác và cảm giác hài lòng của người dùng.
Phân loại và các dạng toolbar phổ biến trong máy tính
Khi tìm hiểu về toolbar, chúng ta có thể phân loại nó theo nhiều cách khác nhau. Dưới đây là một số loại toolbar phổ biến mà bạn có thể gặp trong quá trình sử dụng máy tính.
Phân loại toolbar theo chức năng
Toolbar có thể được chia thành nhiều nhóm khác nhau dựa trên chức năng mà chúng phục vụ:
- Toolbar hệ điều hành: Chẳng hạn như Windows Explorer hoặc Finder của macOS, đây là nơi mà người dùng có thể truy cập nhanh chóng vào các thư mục và tập tin.
- Toolbar trong phần mềm văn phòng: Trong các ứng dụng như Word hay Excel, toolbar cung cấp các công cụ liên quan đến việc soạn thảo tài liệu, tạo bảng và định dạng văn bản.
- Toolbar trình duyệt web: Trên Chrome hoặc Firefox, toolbar bao gồm các nút điều hướng, thanh địa chỉ, và các tính năng lưu bookmark.
- Toolbar trong phần mềm đồ họa: Trong các ứng dụng như Photoshop hay Illustrator, toolbar cung cấp các công cụ chỉnh sửa và tạo hình ảnh.
Các loại toolbar này không chỉ giúp người dùng thực hiện các thao tác nhanh chóng mà còn cải thiện hiệu suất làm việc.
Phân loại toolbar theo vị trí hiển thị
Ngoài việc phân loại theo chức năng, chúng ta cũng có thể xem xét vị trí hiển thị của toolbar:
- Toolbar nằm ngang: Là loại phổ biến nhất, thường nằm ở phía trên giao diện, thuận tiện cho việc truy cập nhanh.
- Toolbar dọc: Thường xuất hiện trong các ứng dụng đồ họa như Photoshop, cho phép người dùng có thể chọn nhanh các công cụ cần thiết.
- Floating Toolbar: Đây là loại thanh công cụ có thể di chuyển, giúp người dùng linh hoạt hơn trong việc bố trí giao diện làm việc của mình.
- Thanh công cụ cố định: Là những thanh công cụ không thay đổi vị trí, thường thấy trong các ứng dụng cổ điển, giúp người dùng quen thuộc với giao diện.
Mỗi kiểu hiển thị đều có ưu điểm riêng và phù hợp với từng ngữ cảnh sử dụng khác nhau.
Cấu trúc và thành phần cơ bản của toolbar

Cấu trúc và thành phần cơ bản của toolbar
Để hiểu rõ hơn về cách thức hoạt động của toolbar, chúng ta sẽ tìm hiểu cấu trúc và các thành phần cơ bản của nó.
Biểu tượng (icon)
Biểu tượng là thành phần quan trọng nhất của toolbar. Mỗi biểu tượng đại diện cho một hành động cụ thể, chẳng hạn như biểu tượng “cắt”, “copy”, hay “dán”. Việc sử dụng biểu tượng giúp người dùng dễ dàng nhận biết và thực hiện các tác vụ mà không cần đọc tên lệnh.
Nhóm lệnh (command groups)
Toolbar thường được tổ chức thành các nhóm lệnh, mỗi nhóm sẽ chứa các lệnh tương tự nhau. Ví dụ, trong một ứng dụng soạn thảo văn bản, sẽ có nhóm lệnh dành cho việc định dạng (font, màu sắc), nhóm lệnh cho việc chèn hình ảnh, và nhóm lệnh cho việc quản lý file (lưu, mở). Cách tổ chức này giúp nâng cao hiệu quả làm việc cho người dùng.
Menu mở rộng (dropdown menu)
Đôi khi, lượng lệnh cần thiết quá lớn không thể hiện tất cả trên thanh công cụ, vì vậy các menu mở rộng ra đời. Khi người dùng nhấp vào biểu tượng, menu mở rộng sẽ hiện lên với nhiều tùy chọn hơn, giúp giải quyết vấn đề về không gian trên giao diện.
So sánh giữa toolbar, menu dropdown và ribbon
Toolbar thường được sử dụng cho các lệnh thường xuyên, trong khi menu dropdown thích hợp cho các tùy chọn ít dùng hơn nhưng vẫn cần trong trường hợp khẩn cấp. Ribbon, mặc dù trở nên phổ biến trong các phiên bản mới của nhiều ứng dụng, nhưng đôi lúc lại gây khó khăn cho người dùng trong việc tìm kiếm lệnh. Như vậy, việc lựa chọn giữa các thiết kế này phụ thuộc vào bố cục và sở thích của người dùng.
Công dụng và lợi ích của toolbar
Toolbar không chỉ đơn thuần là một thành phần giao diện, mà còn mang lại nhiều lợi ích to lớn cho người dùng.
Tăng tốc độ thao tác
Một trong những lợi ích lớn nhất của toolbar là khả năng tăng tốc độ thao tác. Thay vì phải tìm kiếm lệnh trong menu, người dùng chỉ cần nhấp vào biểu tượng trên thanh công cụ để thực hiện ngay thao tác mà họ muốn.
Tiết kiệm thời gian
Sử dụng toolbar giúp tiết kiệm thời gian đáng kể, đặc biệt là khi thực hiện các tác vụ thường xuyên. Do đó, người dùng có thể tập trung vào công việc chính thay vì bị phân tâm bởi việc tìm kiếm công cụ.
Tùy chỉnh giao diện cá nhân hóa
Nhiều ứng dụng cho phép người dùng tùy chỉnh toolbar bằng cách thêm hoặc xóa biểu tượng. Điều này giúp người dùng có một giao diện làm việc thân thiện và phù hợp với nhu cầu cá nhân.
Cải thiện trải nghiệm người dùng (UX/UI)
Toolbar không chỉ làm cho giao diện trở nên thân thiện mà còn giúp người dùng cảm thấy thoải mái hơn khi làm việc. Một thiết kế tốt có thể làm tăng năng suất và giảm căng thẳng cho người sử dụng.
So sánh toolbar với các giao diện và thành phần đồ họa khác

So sánh toolbar với các giao diện và thành phần đồ họa khác
Một trong những điều quan trọng khi sử dụng toolbar là hiểu rõ sự khác biệt của nó so với các giao diện và thành phần khác trong ứng dụng.
So sánh toolbar và taskbar
Taskbar và toolbar đều là thành phần quan trọng trong giao diện người dùng, nhưng chúng phục vụ những mục đích khác nhau. Taskbar thường nằm ở vị trí cố định trong hệ điều hành và hiển thị các ứng dụng đang chạy, trong khi toolbar là nơi chứa các công cụ cần thiết cho việc thao tác trong một ứng dụng cụ thể.
So sánh giữa toolbar và menu
Toolbar thường được sử dụng cho các thao tác thường xuyên trong khi menu là nơi lưu trữ các lệnh ít được sử dụng hơn. Nếu bạn cần thực hiện một nhiệm vụ nhanh chóng, toolbar sẽ là lựa chọn tốt nhất; trong khi đó, nếu bạn cần đến các tùy chọn ít dùng nhưng cũng không kém phần quan trọng, thì menu sẽ phát huy tác dụng.
So sánh toolbar với ribbon
Ribbon đã trở thành xu hướng phổ biến trong thiết kế giao diện hiện đại, tuy nhiên, toolbar vẫn giữ được giá trị của mình. Ribbon thường kết hợp nhiều tính năng vào một không gian lớn hơn, nhưng đôi khi điều này có thể gây khó chịu cho người dùng khi cần tìm kiếm một chức năng cụ thể.
Hướng dẫn tùy chỉnh và quản lý toolbar
Tùy chỉnh toolbar là một bước quan trọng để tối ưu hóa trải nghiệm người dùng. Dưới đây là một số hướng dẫn hữu ích cho bạn.
Hướng dẫn thêm, xóa biểu tượng trên toolbar
Để thêm hoặc xóa biểu tượng trên toolbar, bạn thường có thể click chuột phải lên toolbar và chọn “Tùy chỉnh” hoặc “Thêm/xóa biểu tượng”. Quá trình này có thể khác nhau tùy thuộc vào phần mềm, nhưng nhìn chung, hầu hết các ứng dụng đều cung cấp các tùy chọn này.
Hướng dẫn di chuyển, ẩn/hiện toolbar
Di chuyển toolbar thường đơn giản như kéo và thả. Bạn có thể để thanh công cụ ở vị trí thuận tiện nhất cho mình. Ngoài ra, việc ẩn hoặc hiện toolbar cũng thường được thực hiện thông qua menu context (nhấp chuột phải) hoặc trong phần cài đặt giao diện.
Hướng dẫn khôi phục thiết lập mặc định
Nếu bạn vô tình làm mất cấu trúc hoặc biểu tượng của toolbar, hầu hết các ứng dụng sẽ cung cấp tùy chọn “Khôi phục thiết lập mặc định”. Điều này hữu ích khi bạn muốn quay lại trạng thái ban đầu mà không cần phải nhớ từng bước sửa đổi.
Mẹo sử dụng toolbar hiệu quả
Để tối ưu hóa trải nghiệm người dùng thông qua việc tùy chỉnh toolbar, hãy luôn kiểm tra các biểu tượng mà bạn sử dụng thường xuyên và đảm bảo chúng luôn sẵn sàng trên thanh công cụ. Hãy gỡ bỏ các biểu tượng ít dùng để giảm bớt sự lộn xộn.
Đặc điểm ứng dụng thực tế của toolbar trong các phần mềm phổ biến
Toolbar xuất hiện trong hầu hết các phần mềm mà chúng ta sử dụng hàng ngày. Dưới đây là một số ứng dụng tiêu biểu.
Toolbar trong bộ công cụ văn phòng
Trong Microsoft Word, Excel hay PowerPoint, toolbar hỗ trợ người dùng thực hiện các nhiệm vụ từ cơ bản đến nâng cao. Người dùng có thể định dạng văn bản, tạo bảng, và áp dụng các chủ đề chỉ trong vài cú nhấp chuột.
Toolbar đồ họa
Những ứng dụng như Photoshop hay CorelDRAW sử dụng toolbar để cung cấp các công cụ chỉnh sửa hình ảnh mạnh mẽ. Người dùng có thể dễ dàng truy cập vào các công cụ như cắt, vẽ, và chỉnh sửa màu sắc.
Toolbar trên trình duyệt web
Trình duyệt như Chrome hay Firefox cũng sử dụng toolbar để cung cấp các tính năng như bookmark, quản lý tab và nhiều tiện ích mở rộng khác. Điều này không chỉ giúp người dùng duyệt web hiệu quả mà còn làm tăng trải nghiệm lướt web.
Toolbar quản trị nội dung web
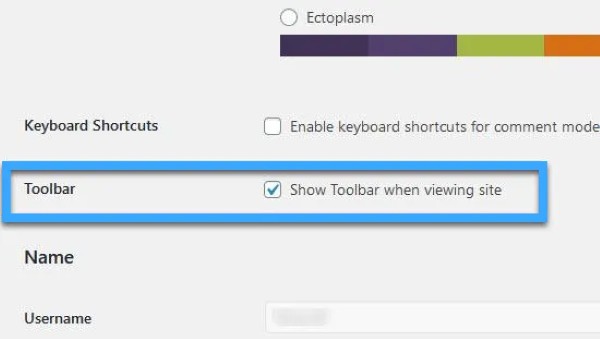
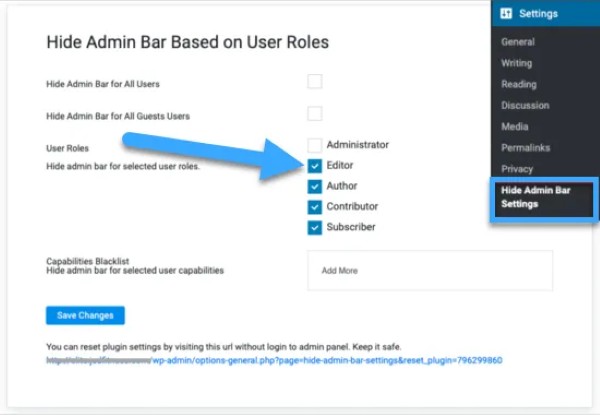
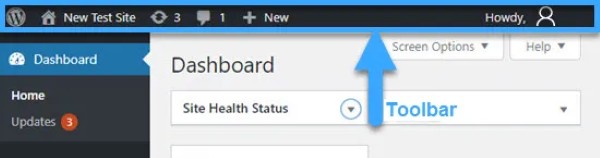
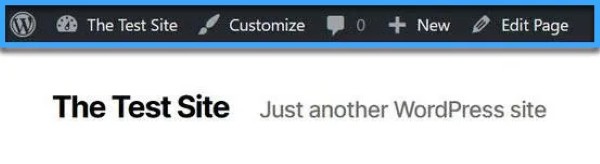
Trong các nền tảng quản trị nội dung như WordPress, toolbar giúp quản lý bài viết, chỉnh sửa giao diện và cài đặt. Việc sử dụng toolbar đúng cách có thể tiết kiệm rất nhiều thời gian cho nhà quản trị.
Lưu ý bảo mật, quảng cáo và toolbar độc hại

Lưu ý bảo mật, quảng cáo và toolbar độc hại
Mặc dù toolbar rất hữu ích, nhưng không phải lúc nào chúng cũng an toàn. Có những rủi ro mà người dùng cần lưu ý.
Cảnh báo về toolbar độc hại/quảng cáo
Nhiều toolbar độc hại có thể được cài đặt mà không có sự đồng ý của người dùng, gây phiền phức trong suốt quá trình sử dụng máy tính. Những toolbar này thường quảng cáo các sản phẩm không liên quan hoặc đưa người dùng đến những trang web có nội dung không an toàn.
Hướng dẫn phòng tránh và xử lý toolbar gây phiền phức
Để bảo vệ máy tính của mình, người dùng nên thường xuyên quét virus và gỡ bỏ các toolbar không mong muốn. Bạn cũng nên cẩn trọng khi tải xuống phần mềm từ các nguồn không rõ ràng, vì chúng có thể chứa các toolbar độc hại.
Tác động xấu của toolbar giả mạo
Những toolbar không đáng tin cậy có thể làm giảm hiệu suất của máy tính, gây khó khăn trong việc truy cập vào các chức năng thiết yếu. Chúng cũng có thể đánh cắp thông tin cá nhân của người dùng.
Kết luận
Như vậy, toolbar là một thành phần giao diện người dùng quan trọng nhằm giúp người dùng thực hiện các tác vụ một cách hiệu quả và nhanh chóng. Qua bài viết này, chúng ta đã cùng khám phá khái niệm, loại hình, cấu trúc và các ứng dụng thực tế của toolbar trong nhiều phần mềm phổ biến. Việc hiểu rõ về toolbar không chỉ giúp bạn nâng cao năng suất làm việc mà còn cải thiện trải nghiệm người dùng trong môi trường công nghệ hiện đại.
